前言
2021 年的时候,写了一个篇 关于博客自动化 的文章,但是当时没有处理好 Craft 图片的问题,而且逻辑分散到多个仓库,不具有可参考性。在那之后验证了一下直接从 Craft 传图的可行性(答案是不行),于是最近花了一个周末搞定了一下图片转存到腾讯云的问题,加上换到了 Vercel 而不是用 Github Pages,速度变快了不少,遂记录如下。
注:可能后续还会有诸如「202x 年我的博客自动化流程」之类的文章,毕竟技术在迭代,时代在进步,我也在折腾 🤣
正文
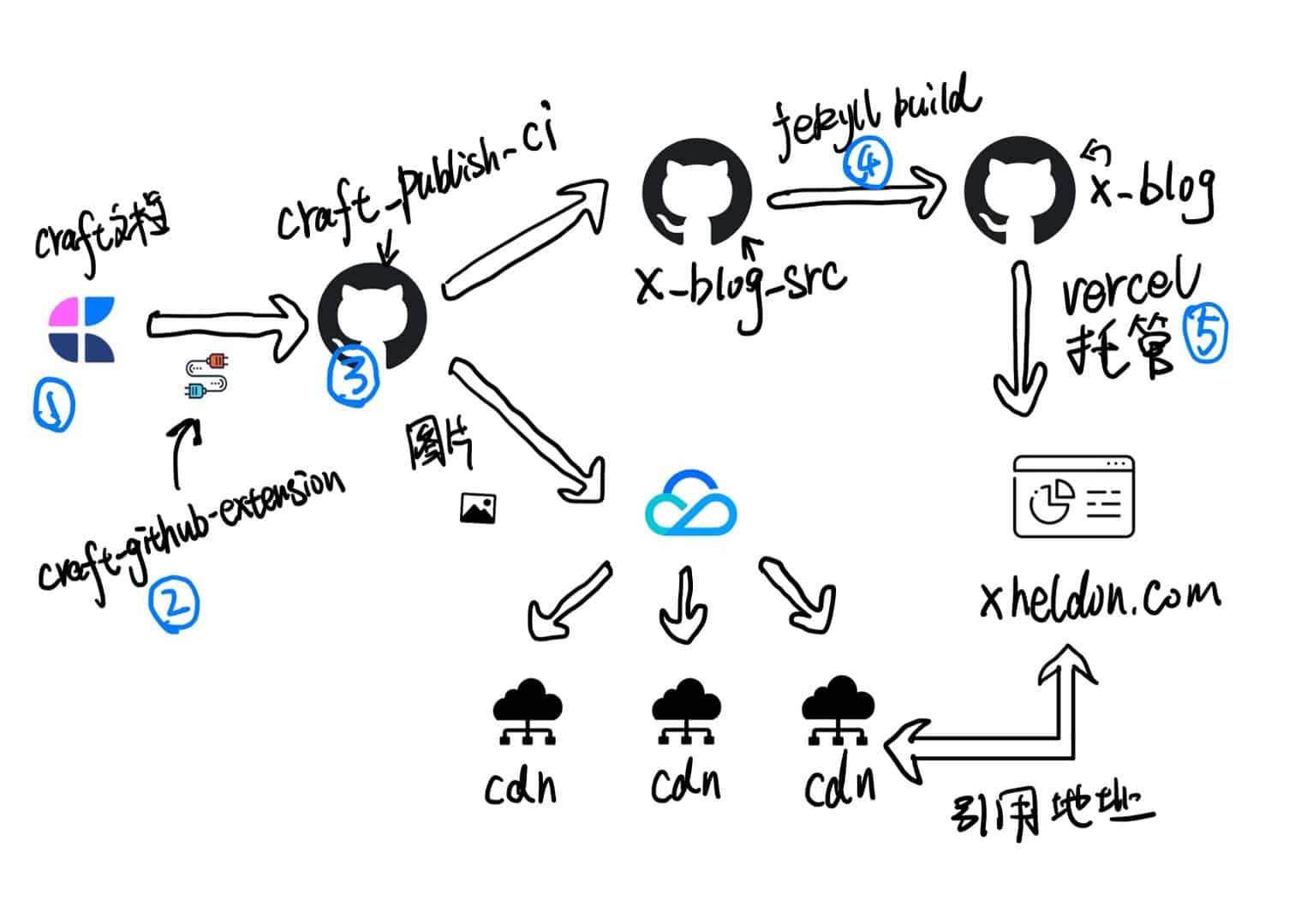
总体流程

详细解释
⓵ Craft 文档
指的是按特定格式写的博客文档,特定格式是指,需要满足以下条件,才能正确同步到仓库:
-
文档的第一个元素是包含 meta 信息的 table 元素。
-
meta 信息中,title 不用写,我直接从文档数据中获取,headerImg 和 img 的版权信息(如果是从 unsplash 上传的)也不用写。
-
不支持 Drawing 元素(因为它无法生成有效图片后缀名的文件),如果存在的话不会上传到 COS,会无法正常展示(因为它是 Craft 的私有文件类型) 。
⓶ Craft 插件仓库(公开)
指的是应用于 Craft 的插件,用来获取 Craft 文档内容,以将内容处理后上传到仓库。关于 Craft 插件的更多信息在 这里,关于我写的这个私有插件的地址在 这里。
插件的作用是将 Craft 的文档内容,生成 Markdown 格式的文档,然后使用 Github REST API 发送到固定的仓库位置,即 craft_publish_ci 仓库的 content.md 文件,如果该文件存在则会替换其内容,仓库地址公开,在 这里。
⓷ craft_publish_ci 仓库(公开)
此仓库主要使用 Github Action 来处理图片,接收到来自插件的内容之后(也即是 content.md 文件更新后),读取该文件的内容,将 Markdown 文件中的图片(以  我常常希望在面对人生中一些关键抉择的时候,有人可以告诉我最佳的做法,让我不至于白白浪费宝贵的时间。推己及人,我因此经常写博客,以期在浩渺无垠的互联网中的这个小小角落里记录下对于我来说只有一次的人生经历,希望能够帮到那些希望得到帮助的人。
我常常希望在面对人生中一些关键抉择的时候,有人可以告诉我最佳的做法,让我不至于白白浪费宝贵的时间。推己及人,我因此经常写博客,以期在浩渺无垠的互联网中的这个小小角落里记录下对于我来说只有一次的人生经历,希望能够帮到那些希望得到帮助的人。